L’apparition de smartphones et de tablettes dans notre quotidien a imposé aux entreprises et aux développeurs informatiques une variété de systèmes d’exploitation qui n’existait pas auparavant. En effet, on ne développe pas pour Android, comme on développe pour Windows. Et on ne développe pas non plus pour iOS comme on le fait pour le web. Or il faut être en mesure de proposer ses services sur cette multitude de plateformes, que ce soit pour les développements internes métiers ou pour les applications client. D’où la mise à jour Flutter.
Ainsi pour éviter un développement trop coûteux avec des codes différents pour chaque OS mais également des équipes différentes, nombreuses sont les entreprises qui se tournent vers une solution de développement cross-plateforme. Auparavant décriés car pas assez performants et non intuitifs, les framework cross-plateforme de première génération comme React Native, Ionic ou Xamarin ont aujourd’hui été rejoints par une nouvelle génération formée par .NET MAUI et Flutter.
Qu’est-ce que Flutter ?
Contrairement à ce que l’on peut penser Flutter n’est pas un langage de programmation mais un kit de développement logiciel (SDK) d’interface utilisateur open-source créé par Google. Il permet de concevoir des applications multi-plateformes pour Android, iOS, ou encore Web en se basant sur un langage de programmation également créé par son concepteur : le Dart qui est langage de programmation orientée objet comme Swift ou Kotlin.
En effet, Flutter dispose d’un code pré-écrit, avec des widgets prêts à l’emploi et personnalisables, des bibliothèques, des outils et de la documentation qui, ensemble, permettent de concevoir des applications multi-plateformes.
On y retrouve donc :
- La plate-forme Dart
- Le Moteur Flutter
- La Bibliothèque Foundation
- Les Widgets spécifiques à la conception
L’intérêt de Flutter, c’est qu’il permet de développer 2 versions d’une application mobile (Android et iOS) en utilisant le même code source.
Pour bien comprendre l’écosystème technique actuel des applications mobiles :
- Les applications sous Android utilisent les langages de programmation Kotlin et Java
- Les applications sous iOS utilisent le langage de programmation d’Apple : Swift
Les applications développées en Kotlin/Java et Swift sont dites « natives ». Flutter va, depuis son code en Dart, générer une application native.
Un peu d’histoire
La première version de Flutter a été dévoilé lors du sommet des développeurs Dart en 2015. Alors sous le nom de code “Sky” et fonctionnant sur le système d’exploitation Android, son but était de pouvoir effectuer un rendu cohérent à 120 image par seconde.
La première version stable de ce SDK, Flutter 1.0, a été publiée lors de l’évènement Flutter Live le 4 décembre 2018, suivie en 2021 par sa version 2.0.0 qui a permis de résoudre de nombreux bug présents dans la version précédentes.
C’est dans cette version que les équipes de Google, opèrent une transition : d’un SDK créé pour le développement mobile en premier lieu, Google en fait un outil cross-plateforme global en ajoutant Linux, Windows et la version web comme OS possibles bien qu’en bêta.
Cette version a bénéficié du support inattendu d’AWS qui a sorti la même année Amplify Flutter : un ensemble d’outils et de services pour construire des applications mobiles et web, sécurisé et évolutives plus facilement via Flutter. En effet, AWS Amplify permet d’exploiter plus aisément des services AWS depuis une application Flutter et notamment de profiter de GraphQL, AppSync, Amazon API Gateways et AWS Lambda pour accélérer le développement d’applications mobiles.
Cette nouvelle version a donc encore augmenté sa rentabilité ce qui l’a rendu très attractive pour de nombreuses entreprises. En effet, grâce à sa fonction de réutilisation de code, elle permet aux développeurs de gagner du temps et d’utiliser le concept “write once, run everwhere” : un seul code pour tous les OS.
Par ailleurs sa fonction hot reload (rechargement à chaud) qui met automatiquement à jour le contenu de l’interface utilisateur lorsque le code change permet aux développeurs de voir en direct leur modifications et leurs bugs améliorant ainsi leur productivité.
De plus, sa gamme étendue de widgets permet aux développeurs de construire facilement des interfaces complexes tout en restant le plus intuitif possible, que ce soit pour les concepteurs ou les utilisateurs.
Enfin, en tant que framework multiplateforme, Flutter offre des performances inégalées par rapport à ses concurrents. En effet, contrairement à React Native, son concurrent le plus sérieux, Flutter rend les widgets directement à partir de la bibliothèque native plutôt que de télécharger les bibliothèques et les composants sur l’appareil avant de les rendre.
Ainsi, bien que le système Flutter soit encore jeune et ne figurait donc pas encore dans nos langages les plus demandés ni les plus utilisés en 2018, ses avantages en font aujourd’hui une solution dont la réputation et l’utilisation sont exponentielles comme le montre l’utilisation des tags sur StackOverFlow.
Ce qu’apporte la version 2.10 de Flutter
Google a publié la version 2.10 de la mise à jour Flutter la semaine dernière permettant ainsi aux entreprises d’envisager l’adoption de Flutter dans le développement de leurs applications métiers à la fois Desktop, Web et mobiles.
La prise en charge de création d’application pour Windows
C’est la nouveauté majeure annoncée par Google pour la mise à jour de Flutter 2.10 : la prise en charge stable des applications Windows.
En effet, bien que la version précédentes prenait en charge les versions desktops de Linux, macOS et Windows, ce n’était qu’en version bêta et cela nécessitait quelques manipulation pour passer du code version mobile au code version desktop. A ce titre Windows est le premier à obtenir une prise en charge en version stable, certainement car l’entreprise a collaboré avec les développeurs de Google :
« Nous sommes ravis de voir les développeurs Flutter apporter leurs expériences à Windows et également publier sur le Microsoft Store. La prise en charge de Flutter pour Windows est un grand pas en avant pour la communauté, et nous sommes impatients de voir ce que vous apporterez à Windows ! »
La volonté de prendre en charge windows de manière plus complète, outre l’intérêt pour Google et de nombreuses entreprises d’avoir une seule ligne de code pour tous ces supports, nous es expliqué par Tim Sneath, product manager chez Flutter dans son billet de blog :
“Les applications de bureau ne sont pas seulement des applications mobiles exécutées sur un écran plus grand. Elles sont conçues pour différents périphériques d’entrée, tels qu’un clavier et une souris. Elles ont des fenêtres redimensionnables qui s’exécutent souvent sur un écran large. Il existe différentes conventions pour des éléments critiques tels que l’accessibilité, les éditeurs de méthodes de saisie et le style visuel. »
Ainsi Google n’a pas seulement intégrer Windows dans son fonctionnement, mais elle a également développé une solution conçue spécialement pour le système Windows.
Et bien que cette nouveauté peut nous amener à réfléchir à un futur ou MacOs et Linux seront également pris en charge par Flutter afin de ne proposer qu’un seul SDK pour tous les OS, elle n’est pas la seule de la nouvelle version de la mise à jour Flutter.
Les améliorations de performance
Dans la version 2.8 de Flutter, l’équipe avait mis en place son propre format d’enregistrement d’image. Dans Flutter 2.10, des optimisations basées sur ce format sont apparues. Chris Sells, Product Manager de Flutter nous explique :
“Par exemple, un cas courant de calques d'opacité est désormais mis en œuvre de manière beaucoup plus efficace. Même dans le pire des cas, les temps de trame dans nos benchmarks sont tombés à moins d'un tiers de leur valeur précédente”
Par ailleurs, l’équipe de Flutter a également amélioré le temps de construction global d’une application Flutter en le diminuant de 10%. En effet, dans les modes profil et version, le code Dart est compilé à l’avance en natif. La clé de l’efficacité et de la petite taille de ce code est un programme d’analyse de flux qui débloque de nombreuses optimisations du compilateur et une arborescence agressive. Cependant, comme ce type d’analyse doit couvrir l’ensemble du programme, elle peut être quelque peu coûteuse, or cette version inclut une mise en œuvre plus rapide de l’analyse de flux.
Les mises à jour iOS
En plus des améliorations de performances, la nouvelle release a également ajouté des fonctionnalités et des améliorations spécifiques à la plate-forme, notamment des animations de clavier plus fluides dans iOS, qui sont fournies automatiquement à votre application sans que vous ayez à faire quoi que ce soit.

La stabilité du plug-in de l’appareil photo pour iOS a également été améliorée en corrigeant quelques crashs périphériques.
Enfin, les architectures iOS 64 bits bénéficient d’une nouvelle fonctionnalité permettant de réduire l’utilisation de la mémoire grâce à des pointeurs compressés fournis dans Dart 2.15.
En effet, une architecture 64 bits représente les pointeurs sous la forme d’une structure de données de 8 octets. Lorsque vous avez beaucoup d’objets, l’espace occupé par les pointeurs eux-mêmes ajoute à l’utilisation globale de la mémoire de votre application, surtout si vous avez des applications plus grandes et plus compliquées avec un GC churn élevé. Cependant, il est très peu probable que votre application iOS ait suffisamment d’objets pour nécessiter une partie importante de l’espace d’adressage 32 bits (2 milliards d’objets), sans parler de l’espace d’adressage 64 bits (9 millions de milliards d’objets)
Les mises à jours Android
Cette version mise à jour de Flutter contient également un certains nombre d’amélioration pour le système Android. Aujourd’hui lorsque vous créez une application Android sur Flutter, celui-ci prendra en charge par défaut la dernière version d’Android c’est à dire la version 12.
Par ailleurs, la prise en charge du multidex est automatiquement activée. Si votre application prend en charge les versions du SDK Android inférieures à 21 et qu’elle dépasse la limite de méthode de 64 Ko, changez simplement l’indicateur --multidex à flutter build appbundle ou flutter build apk et votre application supportera le multidex .
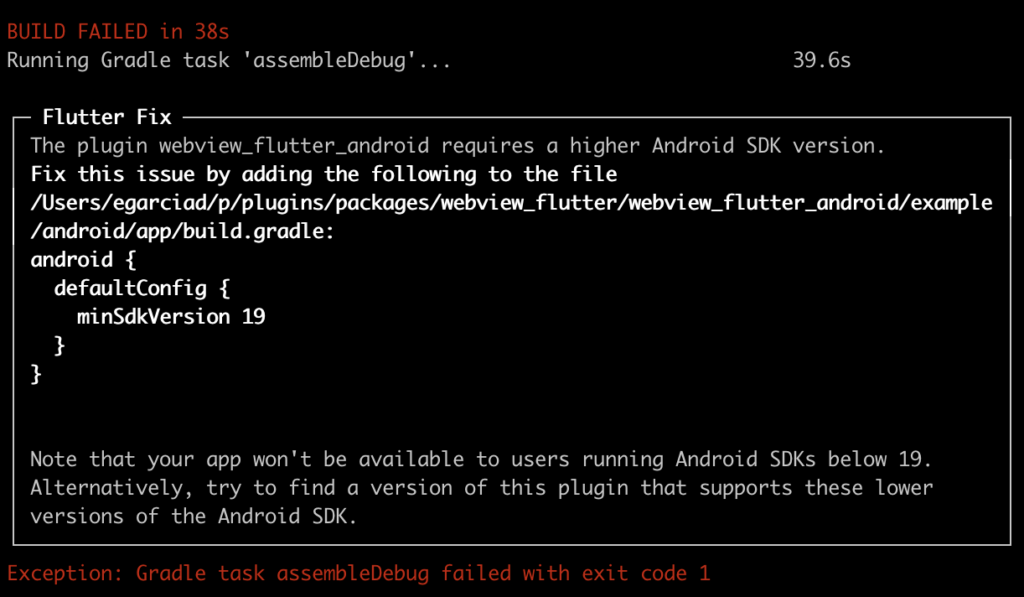
Enfin, l’équipe en charge de Flutter a écouté les commentaires de la communauté disant que les messages d’erreur de Gradle peuvent être intimidants et l’outil suggère désormais des étapes de résolutions de problème courants :
”Par exemple, si vous ajoutez un plug-in à votre application qui vous oblige à augmenter la version minimale du SDK Android prise en charge, vous voyez maintenant une suggestion "Flutter Fix" dans les journaux.”

Les mises à jour Web
Le web n’a pas été oublié dans cette mise à jour puisque Flutter 2.10 propose deux nouveautés pertinentes notamment le défilement des bords pour la sélection de texte ainsi qu’un canevas qui supprime la surcharge présente lors de la superposition de widget HTML natif.
En effet, dans les versions précédentes, lors du défilement jusqu’au bord d’un champ de texte multiligne sur le Web, il ne défilait pas correctement. Cette version introduit le défilement des bords pour la sélection de texte : lorsque la sélection se déplace en dehors du champ de texte, le champ défile pour afficher l’étendue du défilement.
Par ailleurs, l’équipe a profité la création de ce nouveau canevas web “non-painting platform view”, pour optimiser le widget Lien, ce qui signifie que si vous avez de nombreux liens dans votre application Web Flutter, ils ne représentent plus une charge trop lourde.